APP,前后端源码完全开源,看见及所得,完美支持二次开发,可学习可商用,让您快速搭建个性化独立商城。优点全开源,提供单独的uniapp前端可生成小程序或者百度、抖音、快手、APP等前端。同时提供商家后台store开源端
—————————————————————————
一、导入uniapp项目
1. 首先下载HBuilderX并安装,地址:https://www.dcloud.io/hbuilderx.html
2. 打开HBuilderX -> 顶部菜单栏 -> 文件 -> 导入 -> 从本地目录导入 -> 选择uniapp端项目目录
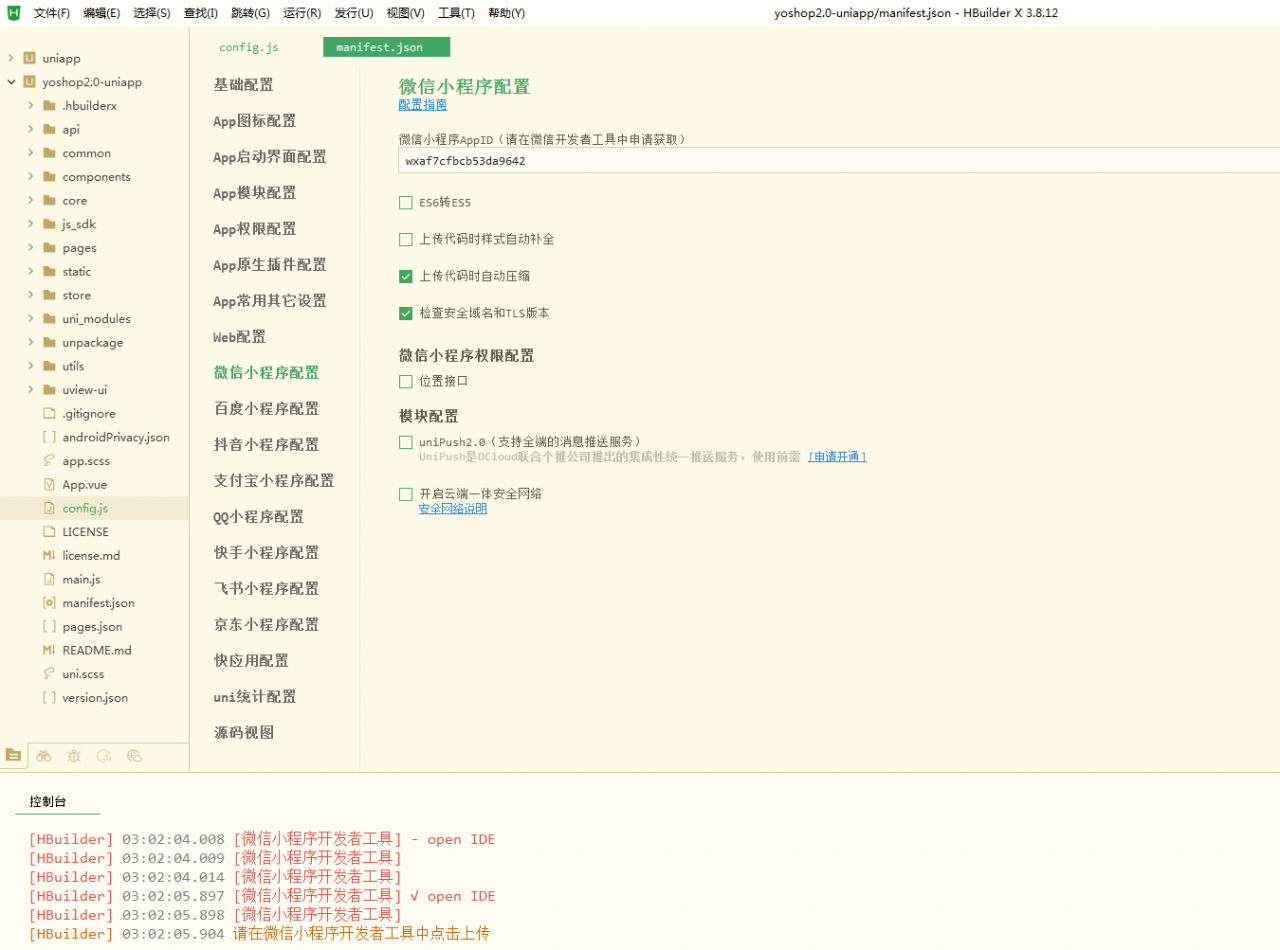
3. 找到config.js文件,找到里面的apiUrl项,填入已搭建的后端url地址
4. 打开manifest.json文件,选择微信小程序配置,填写小程序的appid
二、本地调试
1. 打开HBuilderX -> 顶部菜单栏 -> 运行 -> 运行到浏览器 -> Chrome
2. 如果请求后端api时 提示跨域错误,可安装Chrome插件:【Allow CORS: Access-Control-Allow-Origin】
三、打包发行(H5)
1. 打开HBuilderX -> 顶部菜单栏 -> 发行 -> 网站H5-手机版
2. 打包后的文件路径:/unpackage/dist/build/h5
3. 将打包完成的所有文件 复制到商城后端/pulic目录下,全部替换
四、打包发行(微信小程序)
1. 下载微信开发者工具并安装,地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
2. 打开HBuilderX -> 顶部菜单栏 -> 发行 -> 小程序-微信
3. 打包后的文件路径:/unpackage/dist/build/mp-weixin
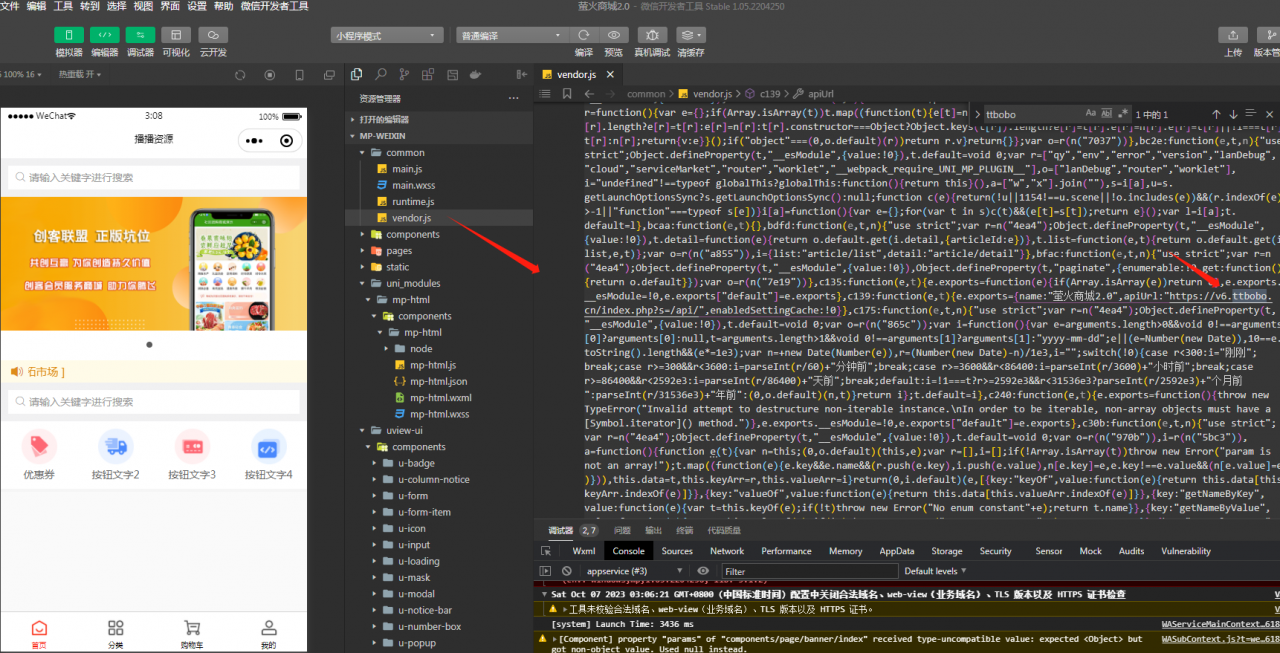
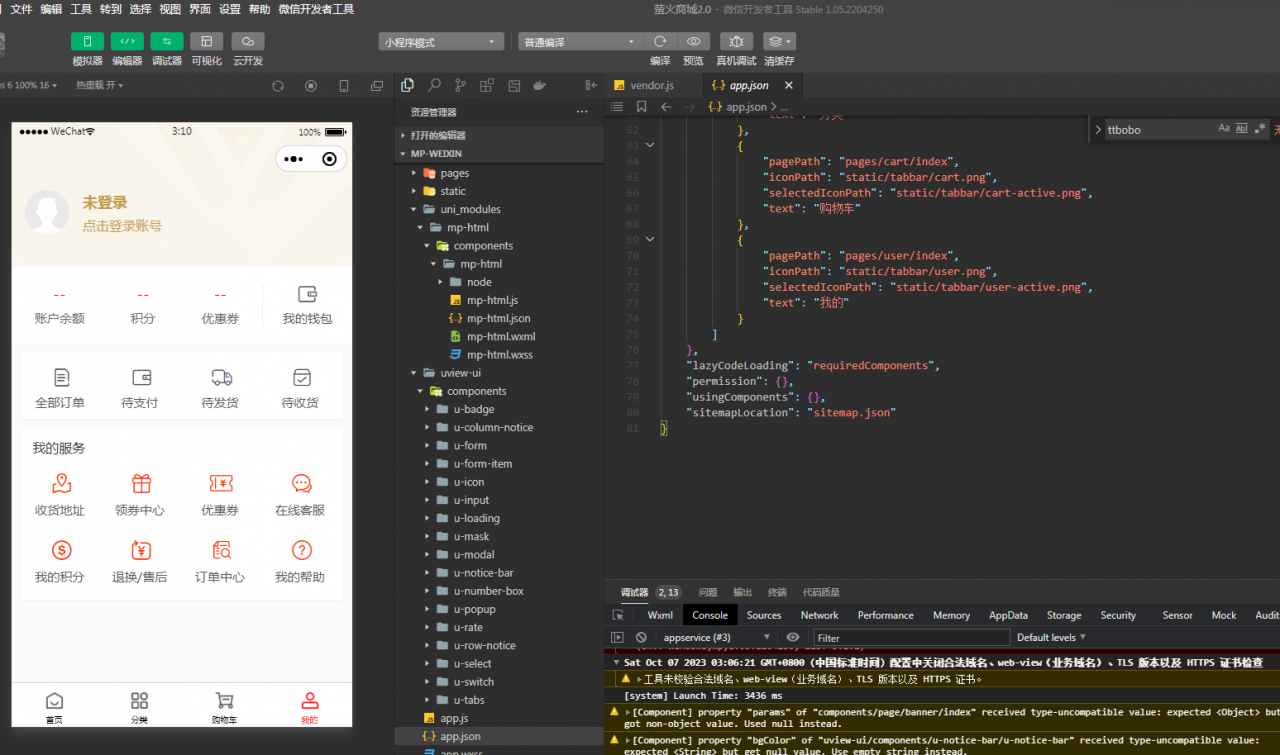
5. 打开微信开发者工具 导入 打包完成的项目
6. 检查没有运行错误,在右上方上传小程序
npm — v9.6.5
yarn — v1.22.19
1. 打开文件:/public/config.js
2. 修改服务端API信息
yarn config set ignore-engines true
yarn install
– 开发模式运行
yarn serve
– 编译项目
yarn build
– 发布项目
将编译完成的所有文件,复制替换到商城后端项目的/public/store目录下
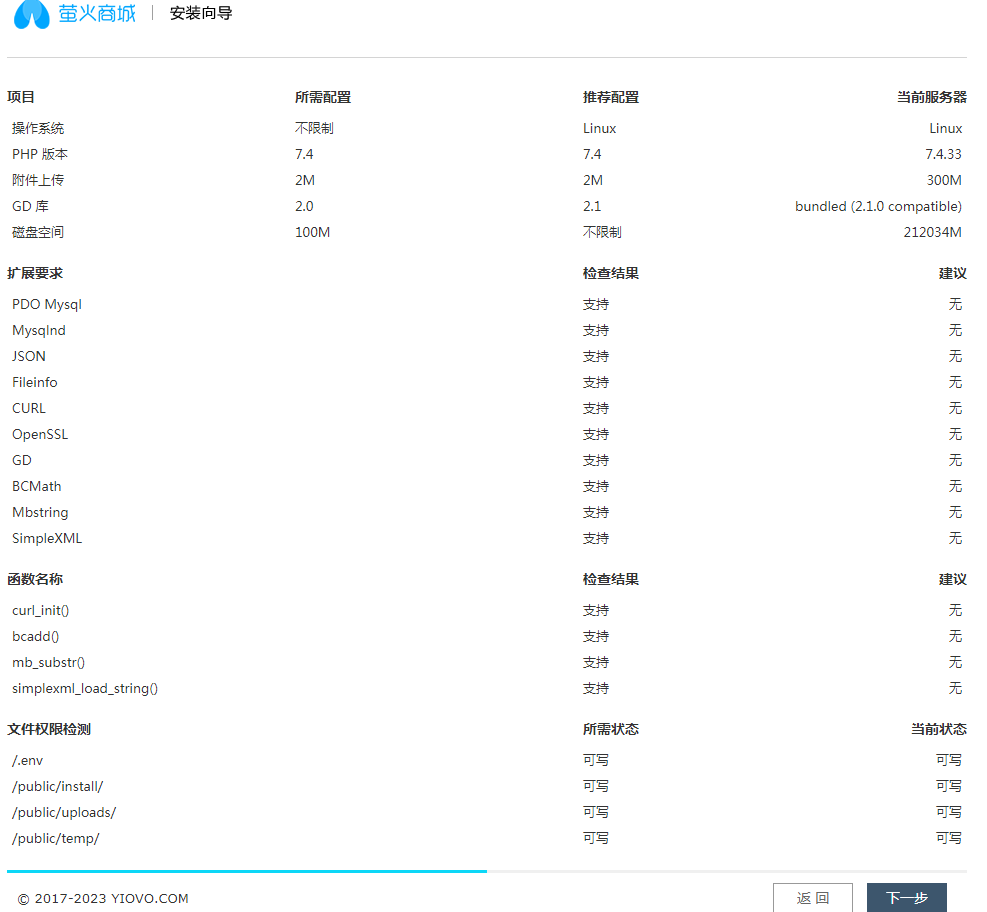
 运行安装
运行安装










评论(0)